我们都知道给人留下良好的第一印象是多么重要。这不仅对于结识新朋友十分重要,在网络上塑造体验时也同样重要。
在网络上,良好的第一印象能够决定人们会成为忠实用户,还是从此一去不回头。问题在于,什么样的体验能留下良好印象,而您又要如何衡量您给用户留下了怎样的印象?
在网络上,第一印象可以有很多不同的形式,我们会对网站的设计和视觉吸引力形成第一印象,也会对网站的速度和响应度形成第一印象。
Web 指标是 Google 开创的一项新计划,旨在为网络质量信号提供统一指导,这些信号对于提供出色的网络用户体验至关重要。
多年来,Google 提供了许多性能测量和性能报告工具。一些开发者对这些工具的使用十分在行,而另一些开发者则发现大量的工具和指标令人应接不暇。
网站所有者要想了解他们提供给用户的体验质量,并非需要成为性能专家。 Web 指标计划旨在简化场景,帮助网站专注于最重要的指标,即核心 Web 指标 。
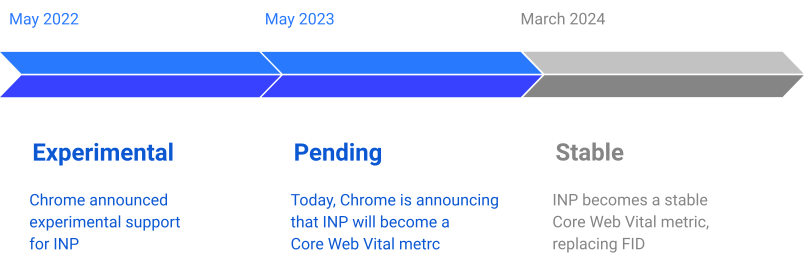
Google经过又一年的测试和社区反馈的收集,准备好停止训练并宣布 INP 不再是实验性的。此外,自 2024 年 3 月起,Google还致力于将 INP 推广为新的 Core Web Vital 响应性指标,取代 FID。

随着 Web 技术的不断发展,越来越多的 Web 应用程序被开发出来,用户对于 Web 应用程序的响应速度的要求也越来越高。因此,Web 开发者需要关注一些关键的 Web 性能指标,以确保他们的网站能够快速响应用户的请求。其中一个重要的指标是 First Input Delay(FID),它是衡量用户在页面上交互时的响应时间的指标。然而,FID 也有一些限制,这使得它可能会被其他指标所代替。
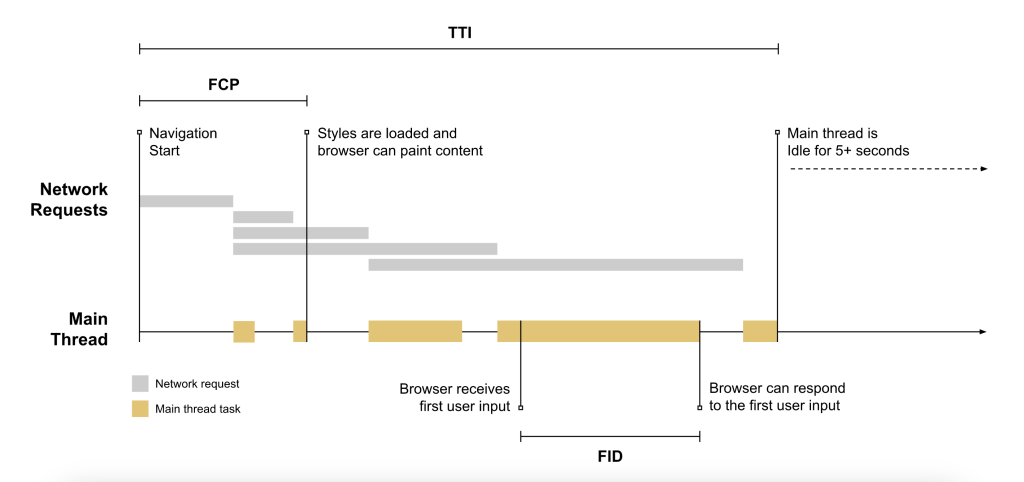
FID 的定义是从用户首次与页面交互(例如,点击按钮或滚动页面)到浏览器响应该交互的时间。换句话说,FID 衡量了用户与页面交互时的延迟时间。FID 的值应该尽可能小,因为它直接影响用户体验。如果 FID 的值很大,用户可能会感到页面反应迟钝,这可能会导致用户流失。
尽管 FID 是一个很有用的指标,但它也有一些限制。
首先,FID 只能测量单个用户的响应时间。如果有多个用户同时访问您的网站,您需要对每个用户的 FID 进行单独的测量。这可能会导致测量成本增加,因为您需要收集大量的数据才能得出准确的结果。

其次,FID 只能测量用户与页面交互时的延迟时间。如果您的网站存在其他性能问题,例如加载时间过长或响应时间过长,这些问题可能会影响用户的体验,但 FID 却无法测量这些问题。因此,如果您只关注 FID,您可能会忽略其他重要的性能问题,这可能会导致用户体验下降。
最后,FID 只能测量用户与页面交互时的延迟时间,但无法测量页面加载完成的时间。如果您的网站包含大量的 JavaScript、CSS 和图片等资源,这些资源的加载时间可能会影响页面的加载时间,从而影响用户的体验。如果您只关注 FID,您可能会忽略这些资源的加载时间,这可能会导致用户体验下降。
因此,为了更全面地了解您的网站的性能,您可能需要关注其他指标,例如 Time to Interactive(TTI)、Largest Contentful Paint(LCP)(参考:Google提出的Largest Contentful Paint (LCP)是什么?)和Total Blocking Time(TBT)等。这些指标可以帮助您了解页面加载时间、页面交互性能和页面响应性能等方面的问题,从而更全面地了解您的网站的性能。

举个例子来说,假设您正在开发一个电商网站,该网站允许用户在页面上搜索商品、添加商品到购物车、填写订单等。
为了确保用户体验良好,您需要关注以下指标:
- LCP:衡量页面上最大的可见元素何时可见。如果 LCP 的值很大,用户可能会感到页面反应迟钝,这可能会导致用户流失。
- TTI:衡量页面何时可以响应用户的交互。如果 TTI 的值很大,用户可能会感到页面反应迟钝,这可能会导致用户流失。
- FID:衡量用户与页面交互时的延迟时间。如果 FID 的值很大,用户可能会感到页面反应迟钝,这可能会导致用户流失。
- TBT:衡量页面上长任务的总时间。如果 TBT 的值很大,用户可能会感到页面反应迟钝,这可能会导致用户流失。
- INP:它通过观察在用户访问页面的整个生命周期内发生的所有点击、点击和键盘交互的延迟来评估页面对用户交互的整体响应。
通过关注这些指标,您可以了解您的网站的性能问题,并采取措施来优化您的网站,从而提高用户体验。例如,您可以优化图片大小、压缩 JavaScript 和 CSS 文件、使用缓存等方法来加速页面加载时间。您还可以减少页面上的长任务,例如延迟加载 JavaScript 和 CSS 文件、延迟加载广告等方法来减少 TBT。
综上所述,尽管 FID 是一个很有用的指标,但它也有一些限制。为了更全面地了解您的网站的性能,您可能需要关注其他指标,例如 TTI、LCP 和 TBT 等。通过关注这些指标,您可以了解您的网站的性能问题,并采取措施来优化您的网站,从而提高用户体验。INP作为一项新的指标,我会在后面的文章着重介绍。
如果你觉得本文对你有用,请收藏本站,以备不时之需。






河北省承德市 1F
网站现在做优化也越来越难了。
香港 B1
@ 夏日博客 像做跨境电商的企业,海外的公司都需要Google的优化,国内基本没啥希望