Visual Studio Code 是一款轻量但功能强大的源代码编辑器,可在您的台式机上运行,适用于 Windows、macOS 和 Linux。请确认您已经安装了适合您操作系统的 Visual Studio Code。
第一步:为您的编辑器安装 Amazon Q 扩展
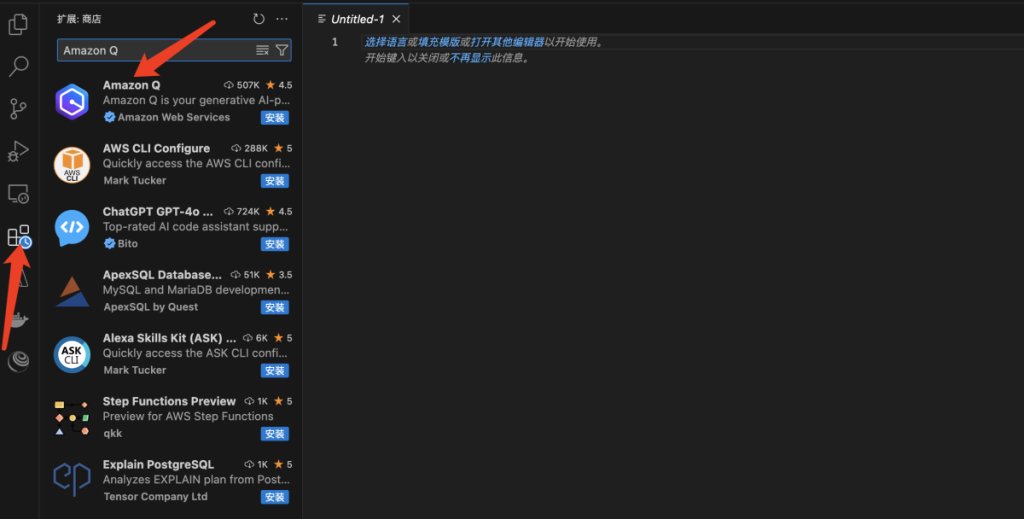
1.打开 Visual Studio Code,在左侧的活动栏上点击“扩展”。(如下图所示)
2.在扩展中搜索“Amazon Q”以进行安装。如有必要,请重启或重新加载 VSCode。

第二步:身份验证
您可以选择以下两种登录方式。本篇将对两种验证方式进行说明:
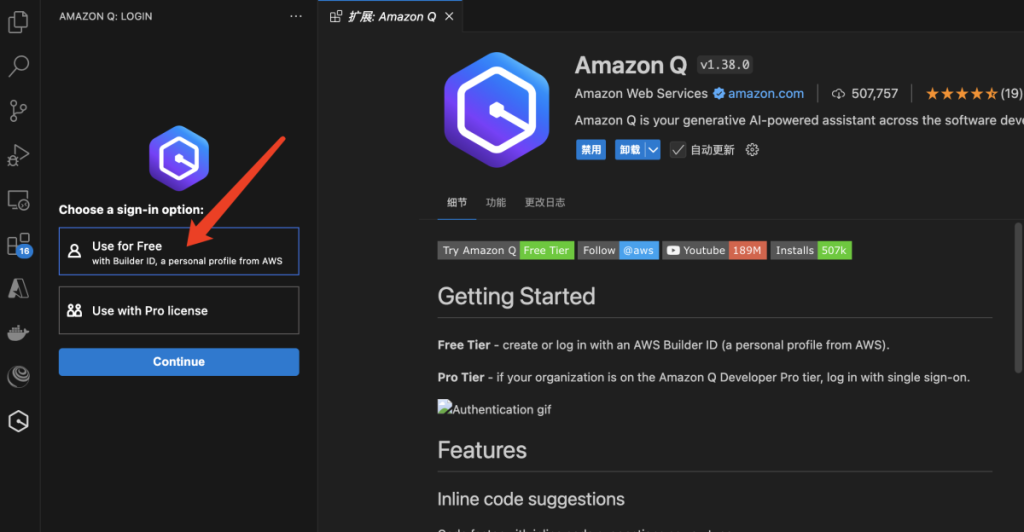
1.使用 Builder ID 的个人用户享受 Free Tier(如下图所示)

2.使用 Amazon IAM Identity Center 的专业用户享受 Pro Tier
2.1:使用 Amazon Builder ID
通过这个选项免费使用 Amazon Q。您无需使用亚马逊云科技账户,但需要注册一个 Amazon Builder ID。Amazon Builder ID 将作为您的个人档案,访问特定的工具和服务。Amazon Builder ID 的注册是免费的。您只需支付 Builder ID 之外的、亚马逊云科技账户中所使用的亚马逊云科技资源的费用。Amazon Builder ID 和亚马逊云科技账户的根用户可以使用同一个邮箱进行注册。

- 在第一步中,选择首个选项“免费使用”并点击“继续”。
- 您将收到一个带有验证码的弹出窗口,点击“在浏览器中继续访问”。

- 您将跳转到浏览器页面。确认验证码一致后,请点击“确认并继续”。
- 页面跳转后请注册或登录 Amazon Builder ID(如下图所示)。如果您已经登录了 AmazonBuilder ID,登录窗口将不会再次显示。

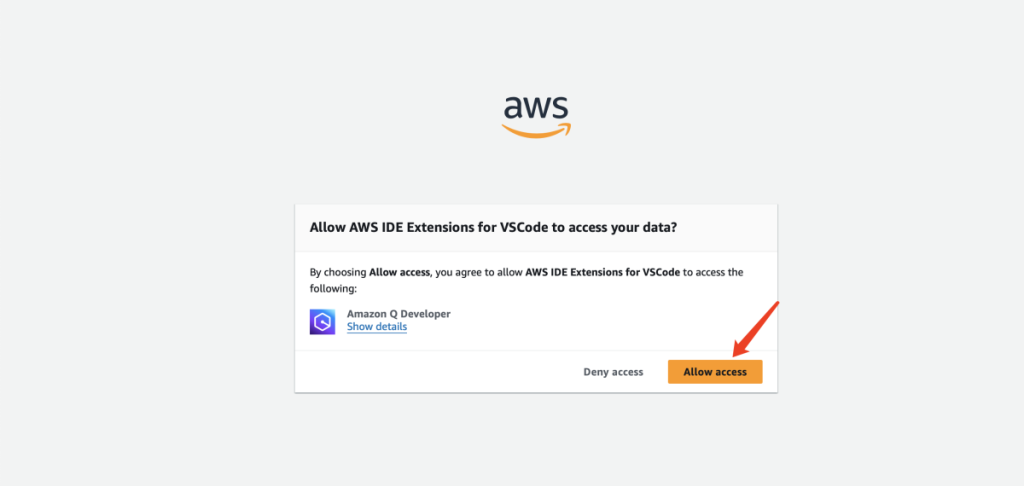
- 开启 IDE 扩展的亚马逊云科技服务访问权限
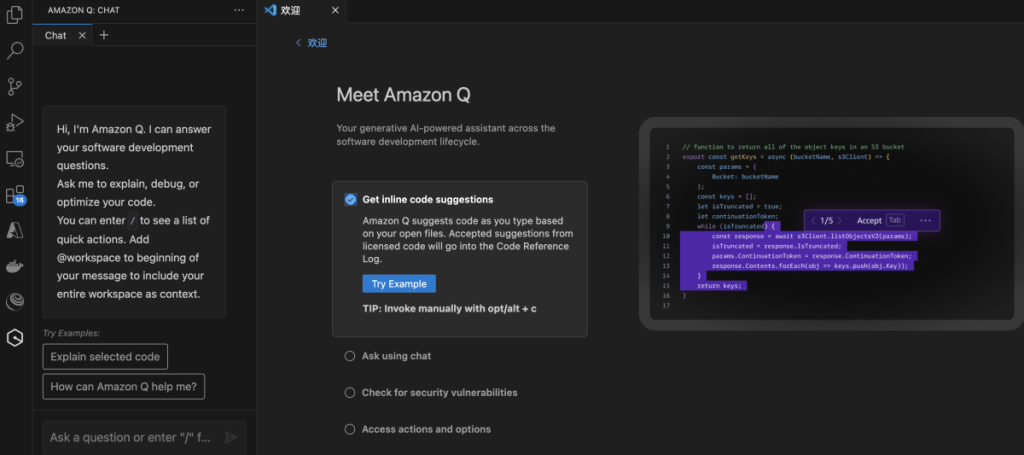
完成后切换回 IDE。现在,您已经成功使用 Amazon Builder ID 登录 Amazon Q。此时,Q Chat 聊天窗口应自动打开(如下图所示)。

第三步:在 IDE 中对 Amazon Q 提问
您可以在 Visual Studio Code 的活动栏中找到 Amazon Q。
- 打开您的源代码或 GitHub 库。
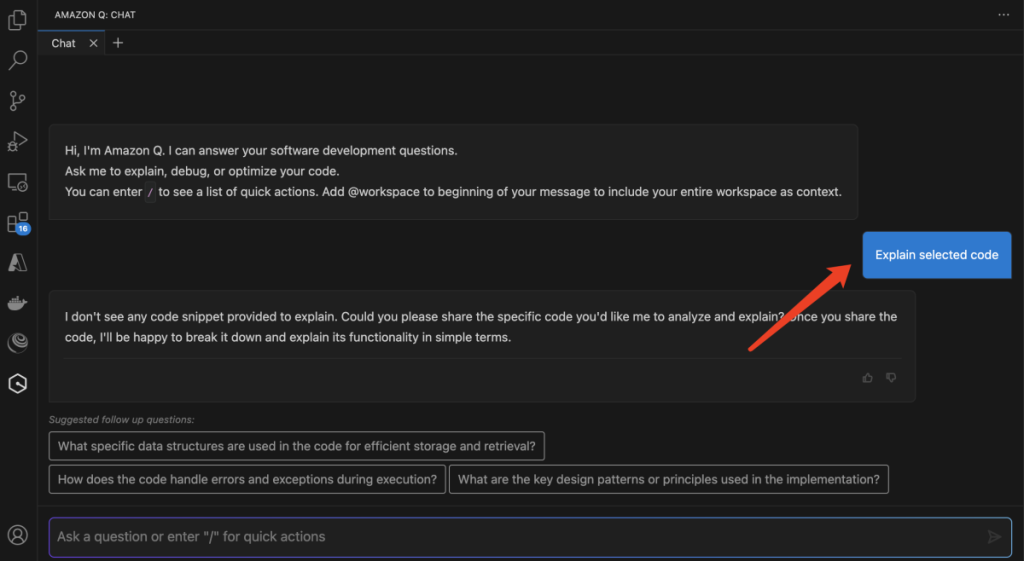
- 选择代码,右键发送至 Amazon Q 以解释代码,或打开文件并请求 Amazon Q 解释代码。

以上就是在 Visual Studio Code 中安装 Amazon Q 扩展,通过AI来实现代码的高效编写,解放劳动力,实现降本增效。
如果你觉得本文对你有用,请收藏本站,以备不时之需。