消费者在移动设备上花费的时间越来越多,这推动了移动零售业的发展。移动设备改变了人们的购物方式。在2020年第一季度,有三分之二的品牌旗舰店访问是通过移动设备进行的。
随着大量顾客开始使用移动设备访问您的品牌旗舰店,优先考虑采用移动设备友好型设计很有必要。
我们知道,由于屏幕尺寸、分辨率、设备类型和浏览器五花八门,同时适用于移动设备和桌面设备顾客的设计是很复杂的,并且在不断改进。为了帮助您开始设计,我们将分享来自品牌旗舰店设计团队的6个提示,帮助您优化品牌旗舰店,以满足通过移动设备购物的顾客的需求。
在移动设备上进行测试
在移动设备上测试品牌旗舰店可以帮助您发现可能会影响移动设备顾客体验的错误。要作出正确调整,最佳方法是亲身感受您的品牌旗舰店在移动设备上提供的顾客体验。放弃使用桌面设备/笔记本电脑,通过手机或平板电脑访问您的品牌旗舰店。点击浏览各个页面和模块。您的品牌旗舰店是否便于浏览?文本和图片是否易于阅读和查看?
要测试您的品牌旗舰店体验,请执行以下操作:
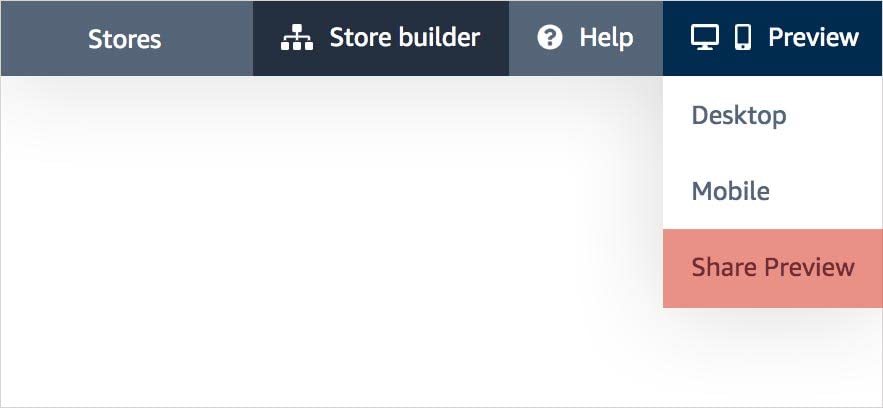
1、在品牌旗舰店构建工具中点击预览>“共享预览”。

2、复制预览链接
3、将此预览链接粘贴到电子邮件中或您可以通过手机访问的任何位置(提示:将预览链接的密码单独列出来,以便稍后更容易复制和插入)。
4、在移动设备上像顾客一样浏览您的品牌旗舰店,并记下需要改进的地方。浏览起来是否方便?能否找到想要的商品或信息?您的图片在移动设备上看起来如何?
使用自定义移动布局选项
由于桌面设备显示器和手机屏幕之间的屏幕尺寸差异,有时,模块设计在桌面设备上清晰可辨,但在手机上却无法辨认。虽然品牌旗舰店会根据不同的屏幕尺寸自动调整图片,但这并不意味着每个元素都能在移动设备上清晰可辨,尤其是当文字在桌面设备上看起来很小的时候。
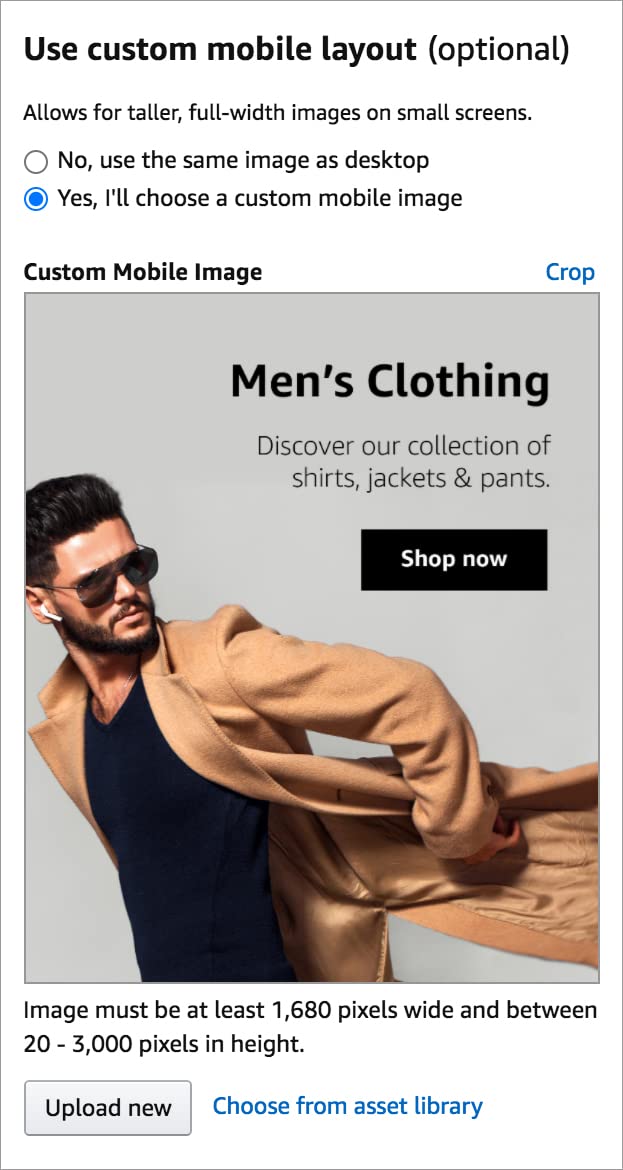
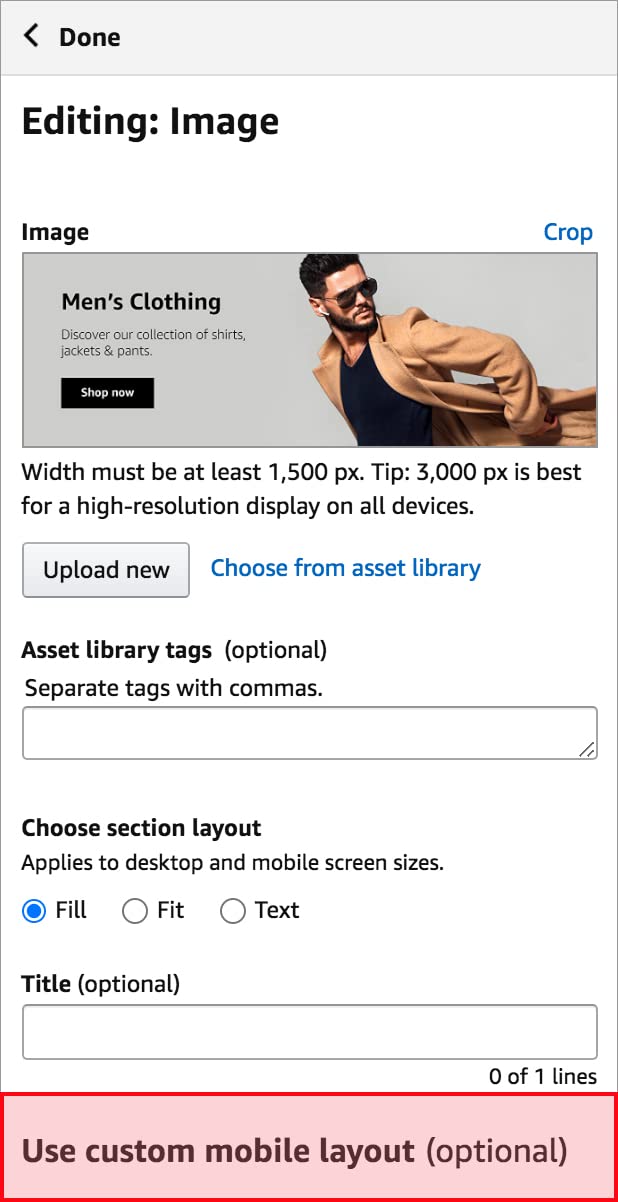
在这种情况下,我们建议使用品牌旗舰店构建工具中的自定义移动布局选项。这让您可以添加两张单独的图片,一张桌面设备优化型,一张移动设备优化型。此选项仅适用于图片模块,可以通过向下滚动页面,在“编辑:图片”面板上找到。
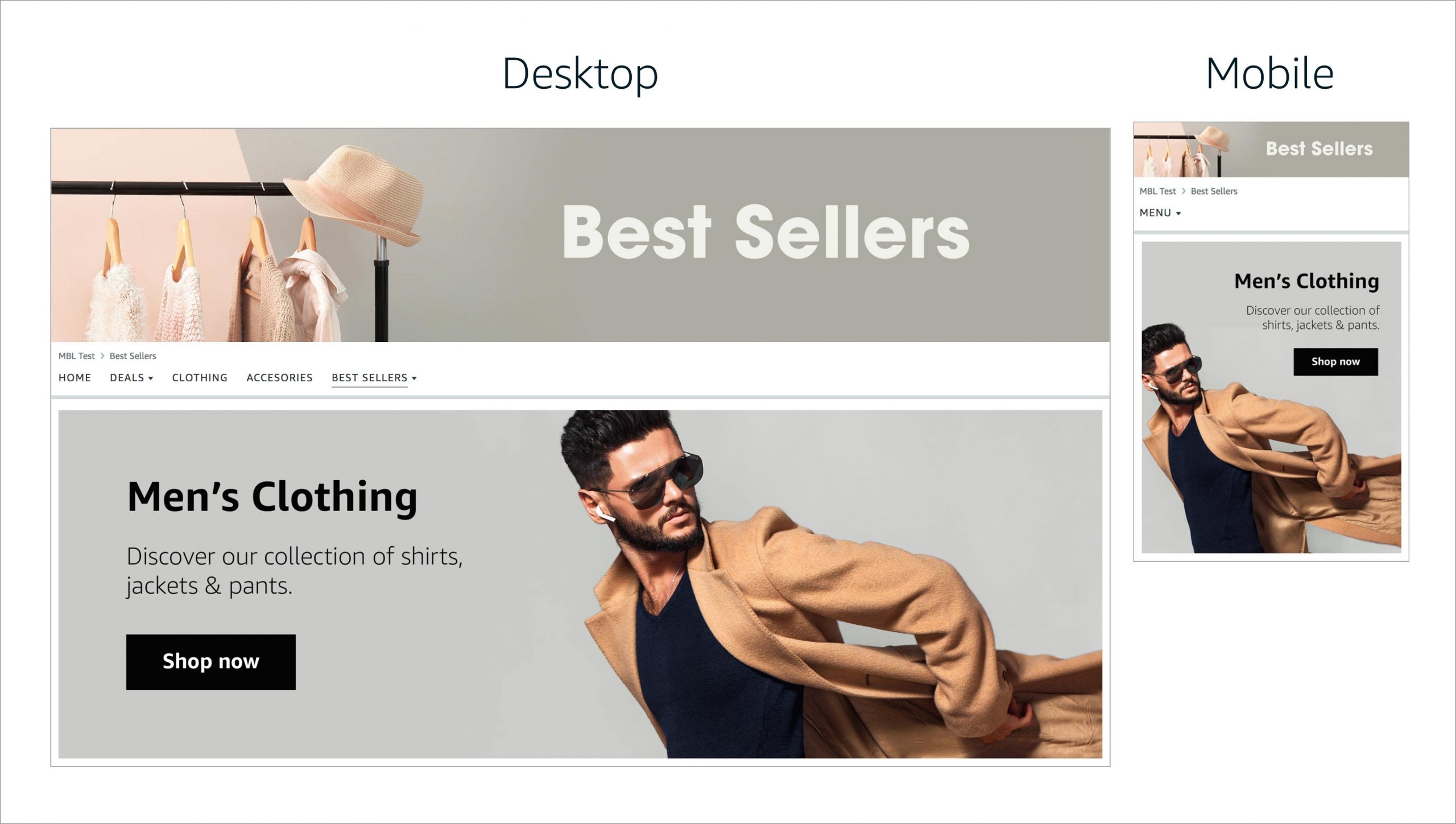
自定义移动布局示例:

确保内容按正确顺序显示
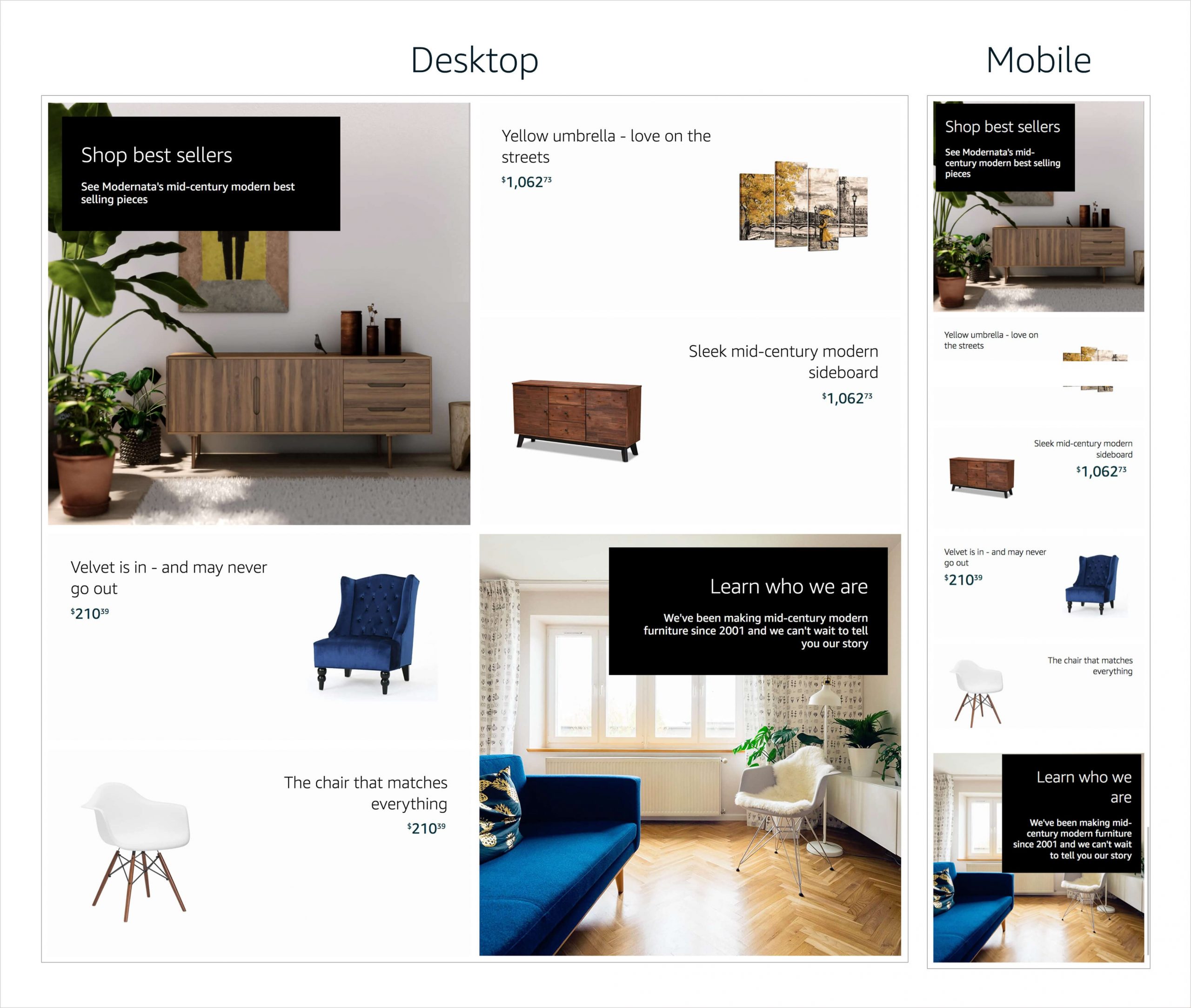
移动设备屏幕较窄,旨在能够更快速地滚动,这意味着您的品牌旗舰店在桌面设备和移动设备上的内容显示顺序和布局并不完全相同。移动设备品牌旗舰店使用从左到右的行优先顺序来确定内容顺序。请参阅下面的示例。

在移动设备上查看您的品牌旗舰店,以确认内容是否以正确的顺序显示。
优化您的标题图片
即使使用自定义移动布局,您也只能为标题使用一张图片。桌面设备上的标题图片宽度为3000像素,在移动设备上会自动缩小到一半(1500像素)。这种动态的大小调整会缩小标题中的所有图形元素,包括文本。
因此,请记住以下几点:
- 尝试将标题中的商品数量限制在三个以内。您在标题中使用的商品越多,在移动设备上就会显得越凌乱。
- 标题中的文案应少于30个字符,这样您就可以增大文字,使其在移动设备和桌面设备上均清晰可辨,而不会让标题过于杂乱。为此,我们建议最小字号为100pt Arial普通字体或等效字体。
选择有效的行动号召(CTA)位置
研究表明,读者通常会从上到下阅读,从左到右浏览。牢记这一流程可以帮助您为移动设备上的行动号召(CTA)按钮选择一个有效的位置。
要考虑首屏元素的重要性,顾客在您的品牌旗舰店页面中会首先看到这些元素,然后才会向下滚动。如果将CTA放在垂直模块的底部,那么它就不太可能出现在首屏,顾客也就不太容易看到它。
移动设备上的CTA周围也需要有适当间距,或者说“呼吸空间”,这样顾客很容易就能找到并点击它。如果CTA的空间有限,可能会导致它与周围环境融为一体,失去层次感和可见性。
提供菜单导航的替代方案
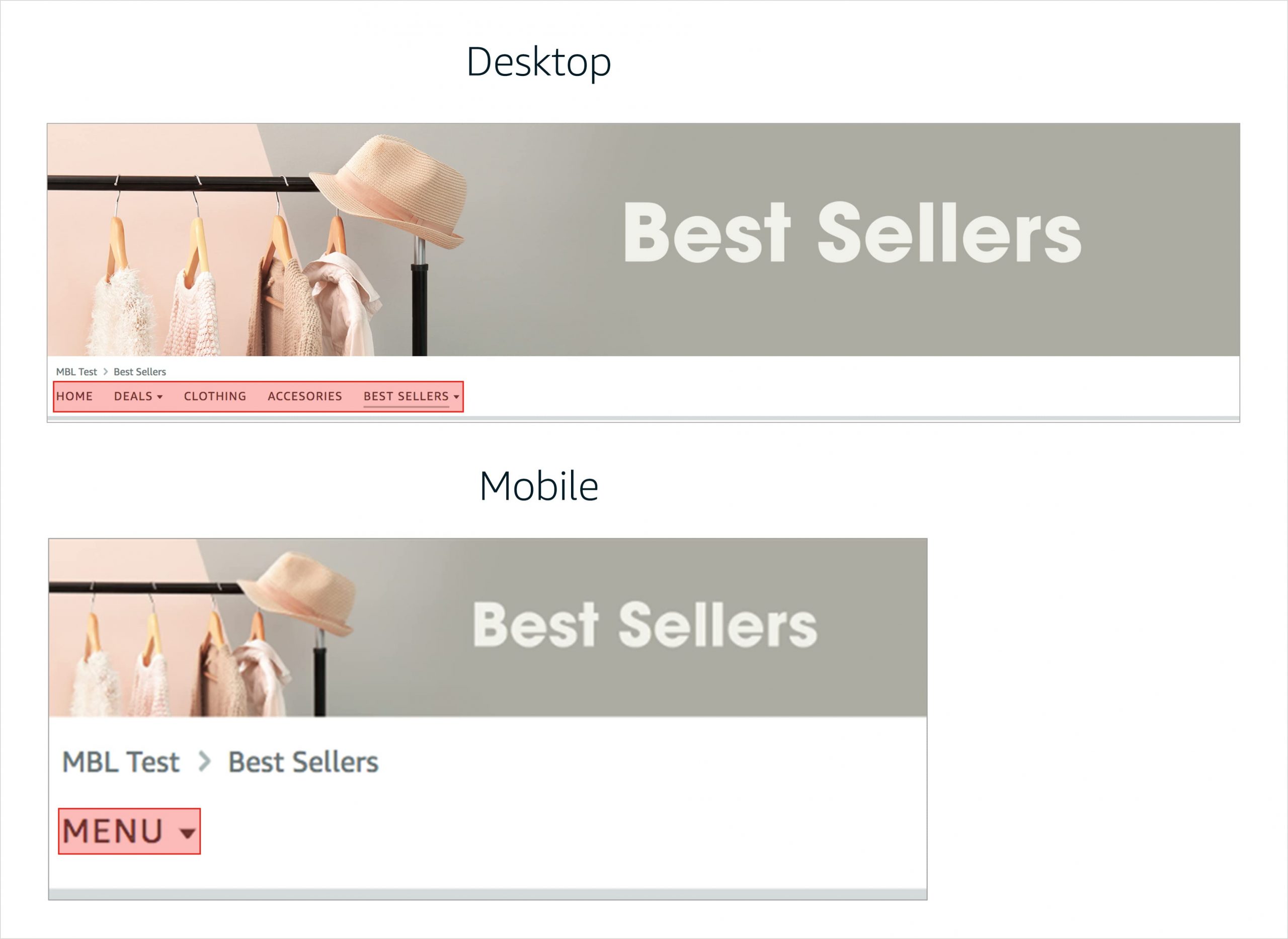
品牌旗舰店的导航菜单在桌面设备和移动设备上的显示方式是不同的。在桌面设备上,顾客会在导航栏上看到多个选项卡。在移动设备上,顾客看到的是单个下拉菜单。请参见下面的图片进行比较。

在突显品牌旗舰店中的热门品类或选项卡时,这是一个重要的考虑因素。将这些热门页面放在菜单上是一个很好的策略,但您也可以使用图片或文字模块打造另一种浏览您的品牌旗舰店的方式。在品牌旗舰店顶部添加这些模块以及强大的CTA可以确保顾客即使没有展开下拉菜单,也能找到您最重要的内容。(文/Alberto Cubero,亚马逊品牌旗舰店艺术总监)
如果你觉得本文对你有用,请收藏本站,以备不时之需。








美国加利福尼亚州圣何塞 1F
亚马逊商城就像国内开淘宝一样,电商必备。
美国加利福尼亚州洛杉矶 2F
今年外贸没法做,太难了,网上还没试过呢
美国加利福尼亚州洛杉矶 3F
app优化是个大工程